반응형
테이블 만들기
| 태그 | 설명 |
| <table> | 테이블을 만드는 태그 |
| <th> | 테이블의 헤더부분을 만드는 태그 defalut값 : <b>, 가운데정렬 |
| <tr> | 테이블의 행을 만드는 태그 |
| <td> | 테이블의 열을 만드는 태그 |
속성
- border : 테이블의 라인을 나타낸다.
border설정을 안 하는 경우 테이블의 형태만 보인다. - bgcolor : 테이블의 색상을 설정
행과 열의 색상도 따로 정할 수 있다. - width : 테이블의 가로 크기를 설정
칼럼의 폭도 조절할 수 있다. - height : 테이블의 세로 크기를 설정
- colspan : 가로 합치기(열 합병)
- rowspan : 세로 합치기(세로 합병)
- rules : rows, cols, all 등등 다양한 속성 값들이 있다.
rows는 테이블의 세로줄을 없애고 가로줄만 나타냄
cols는 테이블의 가로줄을 없애고 세로줄만 나타냄 - caption : 테이블의 이름(제목)을 나타낸다.
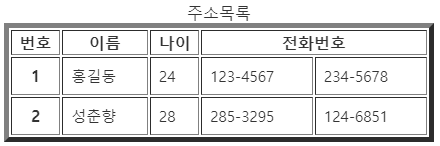
예제1 : width, caption
<table style="width:50%"> <!-- width:50% 화면의50%로 조절, 보통은 사이즈를 정해서 고정으로 한다 -->
<!-- 테이블의 위치를 중앙으로 하고 싶을땐 <div>태그로 묶어서 align=center -->
<caption>주소목록</caption>
<tr>
<th>번호</th><th>이름</th><th>나이</th><th>전화번호</th><th>전화번호2</th>
</tr>
<tr>
<th>1</th><td>홍길동</td><td>24</td><td>123-4567</td><td>234-5678</td>
</tr>
<tr>
<th>2</th><td>성춘향</td><td>28</td><td>285-3295</td><td>124-6851</td>
</tr>
</table>
예제2 : broder, colspan
<table border="5" style="width:50%">
<caption>주소목록</caption>
<tr>
<th>번호</th><th>이름</th><th>나이</th><th colspan="2">전화번호</th><!--<th>전화번호2</th>-->
</tr> <!--2개의 열 병합-->
<tr>
<th>1</th><td>홍길동</td><td>24</td><td>123-4567</td><td>234-5678</td>
</tr>
<tr>
<th>2</th><td>성춘향</td><td>28</td><td>285-3295</td><td>124-6851</td>
</tr>
</table>
예제3 : bgcolor, rowspan, align
<table border="2">
<col width="90"><col width="80"><col width="80"><col width="150">
<tr>
<th bgcolor="#50bcdf">종목</th><th bgcolor="#50bcdf">거리</th><th bgcolor="#50bcdf">성별</th><th bgcolor="#50bcdf">기록</th>
</tr>
<tr>
<th rowspan="4">자유형</th><th rowspan="2">100m</th><td align="center">남자</td><td align="right">50초60</td>
</tr>
<tr>
<td align="center">여자</td><td align="right">55초56</td>
</tr>
<tr>
<th rowspan="2">200m</th><td align="center">남자</td><td align="right">1분49초23</td>
</tr>
<tr>
<td align="center">여자</td><td align="right">1분59초56</td>
</tr>
<tr>
<th rowspan="4">배형</th><th rowspan="2">100m</th><td align="center">남자</td><td align="right">55초16</td>
</tr>
<tr>
<td align="center">여자</td><td align="right">1분01초13</td>
</tr>
<tr>
<th rowspan="2">200m</th><td align="center">남자</td><td align="right">1분59초74</td>
</tr>
<tr>
<td align="center">여자</td><td align="right">2분10초46</td>
</tr>
</table>
예제4 : bgcolor, rules
<table bgcolor="yellow" rules="rows">
<col width="50"><col width="100"><col width="200"><col width="50">
<tr>
<th>번호</th><th>성</th><th>이름</th><th>나이</th>
</tr>
<tr>
<th>1</th><td align="center">홍</td><td align="center">길동</td><td align="center">21</td>
</tr>
<tr>
<th>2</th><td align="center">성</td><td align="center">춘향</td><td align="center">28</td>
</tr>
</table>
반응형
'프로그래밍 언어 > html' 카테고리의 다른 글
| [HTML] <form>, 다양한 input type, 식별자(id, class, name), <a> vs <form> (1) | 2021.06.03 |
|---|---|
| [HTML] 리스트 만들기 <ul>, <ol>, <li> (0) | 2021.06.03 |
| [HTML]<img> 태그, src 속성, alt 속성, title 속성, image파일 종류 (2) | 2021.06.03 |
| [HTML] <a>태그 (anchor tag) (1) | 2021.06.03 |
| [HTML] tag 안에서 사용하는 tag들(b, strong, em, mark, i, del, sub, sup) (0) | 2021.06.02 |
![[HTML] 테이블 만들기 <table>tag, <tr>, <th>, <td>](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbVGAbS%2Fbtq6vhVWKxy%2FpDC7ySlSHZJ7DjJfSBXB8k%2Fimg.png)