반응형
image파일 종류
| jpg | png | gif | bmp | tiff | tga | |
| 용량(작은순서) | 1 | 3 | 2 | 6 | 4 | 5 |
| 압축율 | 1 | x |
- jpg : 용량이 제일 적은 만큼 퀄리티는 떨어진다.
- bmp : 압축이 불가.
원래는 안드로이드, 아이폰에서 사용했는데, bmp로 사용할 경우 투명 이미지(sprite) 처리를 따로 해줘야 하는 번거로움이 있어서 png를 사용한다. - png : 안드로이드, 아이폰에서 주로 사용 (제일 마지막에 나옴)
투명처리가 들어가 있다.
<img>
문서에 이미지를 넣는 태그
- src : 필수 특성이며, 이미지의 경로를 지정
img는 하드웨어에서 불러 오는것이 아니다.
즉, 하드웨어 상에 저장되어 있는 절대 경로를 입력해서 이미지를 불러올 경우 이미지를 찾아올 수 없을 것이다.
왜? 서버에서 불러오는 것이기 때문에
(해당 서버에 저장되어 있는 이미지라고 생각하시면 됩니다)
예제를 위해서 이미지 경로를 가져오는 방법
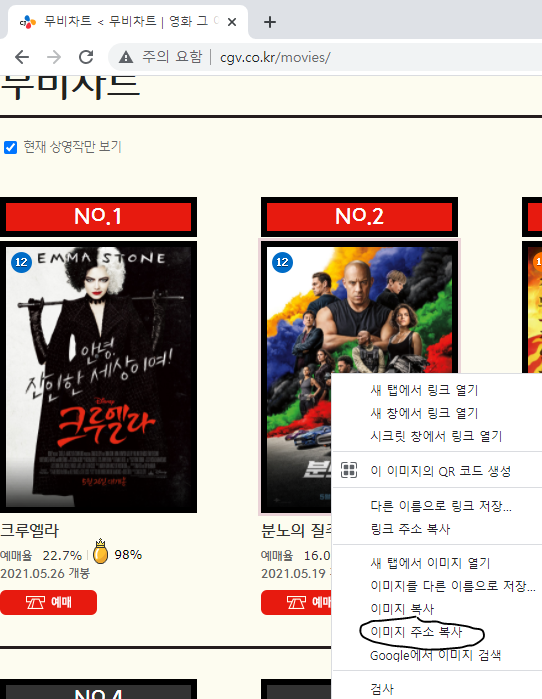
아무 웹사이트를 접속 -> 이미지 파일 위에 마우스를 올려놓고 마우스 우측 클릭 -> 이미지 주소복사
https://img.cgv.co.kr/Movie/Thumbnail/Poster/000083/83115/83115_320.jpg - alt : 이미지를 가져오는데 실패했을 경우 보여줄 대체 텍스트를 명시한다. 필수는 아니지만 권장
- width : 이미지의 가로 크기
- height : 이미지의 세로 크기
width, height 둘 중 하나를 입력을 안 하게 되면 원본의 가로 세로 비율에 맞게 정해진다.
예제 1
위에서 복사한 이미지 주소를 src에 넣어주면 이미지를 쉽게 불러올 수 있다.
내 서버에 있는 image파일의 경로를 넣어줘도 된다.
<img alt="분노의 질주" width="240" height="320"
src="https://img.cgv.co.kr/Movie/Thumbnail/Poster/000083/83115/83115_320.jpg">
예제 2
<a> 링크까지 사용하여 <img>에 링크를 달수도 있다.
<a href="http://www.cgv.co.kr/movies/detail-view/?midx=83115" target="_blank">
<img alt="분노의 질주-더 얼티메이트" width="240" height="320"
src="https://img.cgv.co.kr/Movie/Thumbnail/Poster/000083/83115/83115_320.jpg">
</a>예제 3
alt 확인해보기 (경로상 이미지가 없는 경우)
<img alt="이미지를 불러올 수 없습니다" src="https://img.cgv.co.kr/Movie/Thumil/Poster/004/8469/84689_320.jpg">

반응형
'프로그래밍 언어 > html' 카테고리의 다른 글
| [HTML] 리스트 만들기 <ul>, <ol>, <li> (0) | 2021.06.03 |
|---|---|
| [HTML] 테이블 만들기 <table>tag, <tr>, <th>, <td> (0) | 2021.06.03 |
| [HTML] <a>태그 (anchor tag) (1) | 2021.06.03 |
| [HTML] tag 안에서 사용하는 tag들(b, strong, em, mark, i, del, sub, sup) (0) | 2021.06.02 |
| [HTML] 폰트색설정, 배경색설정, 폰트설정, 글씨위치조절 (0) | 2021.06.02 |
![[HTML]<img> 태그, src 속성, alt 속성, title 속성, image파일 종류](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FEZXhP%2Fbtq6q0NwhiT%2F3vbJpWtxpgqhTb38hCl7aK%2Fimg.png)