반응형
식별자
| id | 고유한 식별을 목적으로 하는 경우 사용 | 페이지에서 하나의 요소만 지정 가능 |
| class | 재사용을 목적으로 하는 경우 사용 | 여러 개의 요소에 지정 가능 |
| name | form 컨트롤 요소의 값(value)을 서버로 전송하기 위해 필요한 속성 | 여러 개의 요소에 지정 가능 |
id : javascript에서 접근 목적. 현 페이지에서 한 개만이 유효 == Javascript
class : js에서도 접근이 가능하지만, 일단은 css에서 디자인적인 요소인 경우가 많다. == css 쪽에서 주로 사용, 현 페이지에서 다중으로 설정이 가능하다.
name : 값을 전달하기 위한 목적을 가지고 있는 경우가 많다. 다중 설정이 가능하다. 즉, A페이지에서 B페이지로 이동하는 경우 값을 넘겨준다.
id : 여러 개의 요소 지정해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p id="pid">p tag id pid</p>
<p id="pid">p tag id pid</p>
<button type="button" onclick="func()">버튼</button>
<script type ="text/javascript">
function func(){
document.getElementById('pid').innerHTML = 'p 태그 입니다.';
}
</script>
</body>
</html>
p tag id pid
p tag id pid
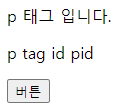
결과

버튼을 눌러서 동일한 id값을 확인해보는 예제이다.
버튼을 누르게 되면 아래 결과와 같이 제일 상위에 있는 id값만 변경이 된다.
즉, id는 고유한 식별을 목적으로 하는 경우 사용하며 페이지에서 하나의 요소만 지정 가능하다!
class : 여러개 요소 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p class="cls">p tag class cls</p>
<p class="cls">p2 tag class cls</p>
<h3 class="cls">h3 tag class cls</h3>
<button type="button" onclick="func()">버튼</button>
<script type ="text/javascript">
function func(){
document.getElementsByClassName('cls')[0].innerHTML = 'p tag class는 cls 입니다.';
document.getElementsByClassName('cls')[1].innerHTML = 'p2 tag class는 cls 입니다.';
}
</script>
</body>
</html>p tag class cls
p2 tag class cls
h3 tag class cls
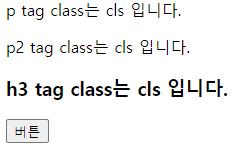
결과

id와는 상이하게 class의 경우 동일한 cls명의 값이 전부다 변경된다.
document.getElementsByClassName('cls')[0].innerHTML
'cls'라는 클래스 명의 요소를 배열로 반환받아서 순서대로 [0], [1], [2] 접근이 가능하다.
name : 여러 개의 요소 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p name="name">p tag name name</p>
<h3 name="name">h3 tag name name</h3>
<button type="button" onclick="func()">버튼</button>
<script type ="text/javascript">
function func(){
document.getElementsByName('name')[0].innerHTML = 'p3 tag name은 name 입니다';
document.getElementsByName('name')[1].innerHTML = 'h3 tag name은 name 입니다';
}
</script>
</body>
</html>p tag name name
h3 tag name name
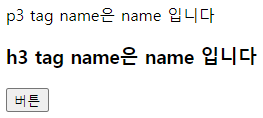
결과

class와 동일하게 여러개의 요소를 지정이 가능하다.
반응형
![[JavaScript] id, class, name 식별자 예제를 통해서 확인하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnzIAQ%2Fbtq6EWr8T6W%2FMQcI0AOlg6xqWStt7klg71%2Fimg.png)